我之前介绍过不少的自动化工具,比如 macOS 上的自动化工具 Hammerspoon,开源的自动化工作流 n8n,还有非常多的编程自动化的工具,当然编程天然的适合自动化,运维自动化 Puppet,应用自动化发布 Fastlane,还有很多 CI/CD 的工具,但是今天想要介绍一款使用简单,安装方便的基于浏览器的自动化应用 Automa。
Automa 是一款免费的浏览器扩展程序,专为简化和自动化网页操作而设计。它支持在 Chrome 和 Firefox 浏览器中运行,通过直观的拖放式界面,用户可以创建自定义工作流来完成各种任务,例如表单自动填写、数据抓取、网页交互等。
在没有 Automa 之前,还有很多基于网页的自动化工具,比如 [[Selenium]],[[Puppeteer]],[[Playwright]],[[Helium]],[[Cypress]],但是这些框架和工具基本上都依赖于编程,面向的应用场景大部分也都是编程开发,网页自动化测试等等,必须会安装依赖,有一定的编码基础才能真正跑起来。但是 Automa 则只需要通过鼠标点击,拖拽就可以快速实现一个基于网页的自动化工作流。
| Bilibili | YouTube |
安装
git clone https://github.com/AutomaApp/automa.git && cd automa
# 安装依赖
yarn install
# 构建插件
yarn build
yarn build:zip
使用
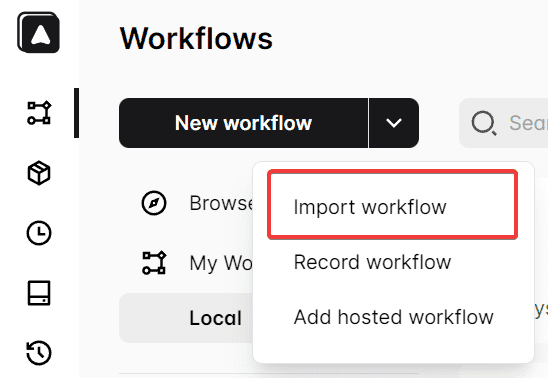
Automa 官方市场中默认也提供了很多官方和用户分享的工作流,可以直接在页面导入使用。

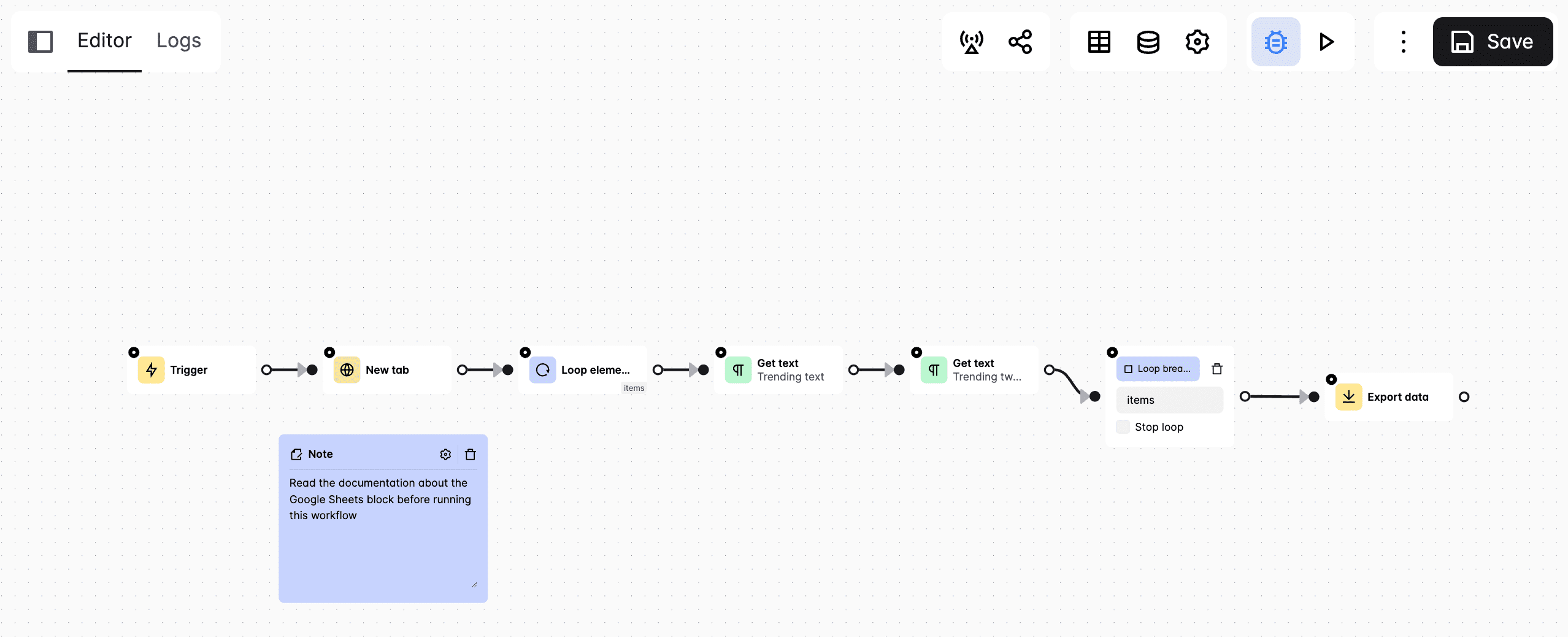
在开始之前想先介绍一下什么是工作流,在 Automa 中工作流指的是由 Block 以及连接组成的一系列的自动化流。
Workflow is a collection of connected blocks to automate a process.

用例
- 自动进行 Google 搜索
- 签到打卡
- 下载 TikTok
- 给当前活动页截图